
Начиная с релизной версии Firefox 48, ускорить его можно изменив ряд параметров. Хотя данный функционал и был доступен ранее в бета-версиях, но официально Mozilla с 48 версии включила для 1% пользователей этот режим по умолчанию. Так что чем мы хуже? Основное изменение связано с использованием Многопроцессорного режима.
Большинству пользователей на обывательском уровне наверно понятно, что это несет более быстрое отображение сайтов и лучший отклик. Но помимо ускорения, это добавляет надежность, так как теперь одна зависшая вкладка не повлияет на работу остальных и всего браузера. Да и при открытии нескольких вкладок не будет уже таких блокирующих операций, как при работе в однопроцессорном режиме. А так же улучшение безопасности, теперь бяка-коду из-за изоляции будет сложнее получить ресурсы к компонентам браузера, но это в теории.
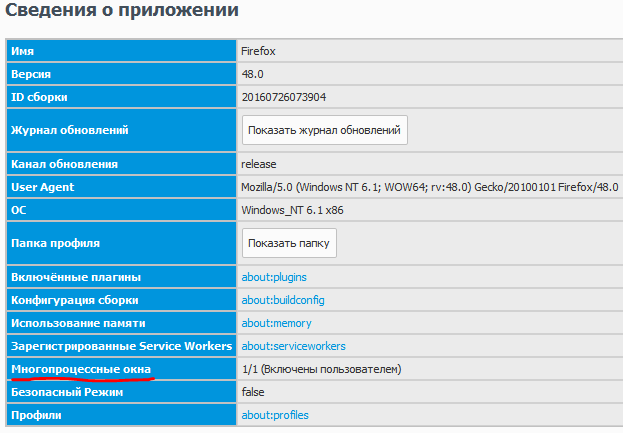
Чтобы убедиться что этот режим у вас включен, нужно зайти в пункт меню Справка - Информация для решения проблем - находим строку Многопроцессные окна.
Если стоит значение 0/1, то в адресной строке набираем about:config

Стоит отметить, что при использовании этого режима для явного ускорение лисы, может быть не совместимым с установленными дополнениями. Проверить совместимость ваших дополнений можно на этой странице
Напоминаю, перед изменениями скопируйте файл prefs.js из папки с профилем, куда то в отдельное место и если будут проблемы, сможете все настройки вернуть обратно, просто вернув его на место. И так поехали.
Как ускорить Firefox
- browser.tabs.remote.autostart – true
многопроцессорный режим. Вся его прелесть раскрывается при очень динамичном серфинге. Но правда памяти кушает не много больше, чем в однопоточном режиме. - dom.ipc.processCount - 4
сколько процессов будет использоваться. Можно ставить равным количеству ядер процессора - browser.tabs.remote.force-enable – true
включение мультипроцессорного режима, даже если у вас установлены дополнения не совместимые с ним. - extensions.e10sBlockedByAddons – false
расширения не блокируют работу многопроцессорности - extensions.e10sBlocksEnabling – false
разрешить блокировку многопроцессорности - layers.async-pan-zoom.enabled – true
асинхронный скроллинг при загрузке нескольких страниц - dom.ipc.plugins.asyncInit – true
Асинхронная инициализация плагинов. Каждая страница, использующая эти плагины, инициализирует их при открытии, и этот процесс состоит из нескольких этапов во время которых чаще всего браузер и подвисает на некоторое время. Это параметр позволяет от этого избавиться. - javascript.options.asyncstack – true
асинхронный вызов стеков - network.http.pipelining.aggressive – true
В случае проблем с соединением (например сервер прерывает его) используются резервные механизмы для его поддержания - network.http.pipelining.max-optimistic-requests – 8
Максимальное количество запросов в соединении, которое делает FireFox. Больше 8 заметного ускорения загрузки старницы не дает, но зато увеличивает нагрузку на сервер. В интернете очень много статей, где этот параметр явно больше. Не уверен, что это хорошо, ведь сервер должен вернуть ответ в строгой последовательности, а если была например временная проблема, то отображение сайта резко затормозится. Или вообще при большом значении, сервер может посчитать, что его просто ддосят с одного ip и заблокирует вас. Так что об ускорении уже речи идти не может. - browser.panorama.animate_zoom – false
Параметр, отвечающий за анимацию "увеличения" вкладки при выборе её из панорамы (группы вкладок) - network.http.pipelining.maxsize – 524288
вероятно это максимальный размер буфера конвейера - network.http.pipelining.ssl – true
включает или выключает конвейерные запросы через SSL соединение (https) - network.http.proxy.pipelining – true
Использовать несколько запросов в одном соединении с сервером, при использовании прокси.
Более подробно о конвейеризации - browser.cache.use_new_backend - 1
включение новой системы HTTP кэширования. Позволяет исправить некоторые моменты с отзывчивостью интерфейса - memory.free_dirty_pages – true
высвобождать не используемые страницы памяти. Освобождает память после закрытия вкладок. Положительно скажется на скорости работы Firefox - image.cache.timeweight – 100
Задается вес, по которому определяется как удалять декодированное изображение из кэша. Значение ближе к нулю, акцент при удалении смещается на размер. Ближе к 1000, срок жизни изображения смещается на срок нахождения в кэше.
Если раньше вам казалось, что Лиса тормозила, то вам не казалось. FireFox быстрыми темпами развивается, что то добавляется, что то убирают. За несколько десятков релизов в Mozilla было добавлено столько всего не очень нужного и разношерстного, что вы очень удивитесь, как много всего он может без вашего ведома отсылать\собирать\отправлять куда-то и для какого-то анализа. Думаю в следующей статье раскрою тему безопасности, так как это хоть и косвенно, но так же влияет на скорость работы самого браузера.
Ну и надеюсь после прочтения этой статьи и применении этих советов, хоть не много, но ускорение у вашего FireFox будет заметно.
Интересное видео, которое реально помогает ускорить загрузку страниц и снизить потребление трафика. Но! После её применения, на сайтах может перестать отображаться часть контента. Как пример, включите ее и обновите эту страницу. У вас может пропасть видео в конце этой статьи.
- Информация о материале
- Опубликовано: 08.08.2016 г.

